导语:[插件发布]CMS版本的用户实时投稿+用户兴趣谱图插件
看到LS群里很多人需要这个插件,我就发出来,用户投稿实时显示。审核状况、投稿文章标题、投稿日期
 http://www.ikooc.cn/ 本人的资源站点 支持下 目前仅支持CMS模式。建议把钩子加到最底部。index_index.html文件
http://www.ikooc.cn/ 本人的资源站点 支持下 目前仅支持CMS模式。建议把钩子加到最底部。index_index.html文件
钩子是 {:hook('nowtg')}
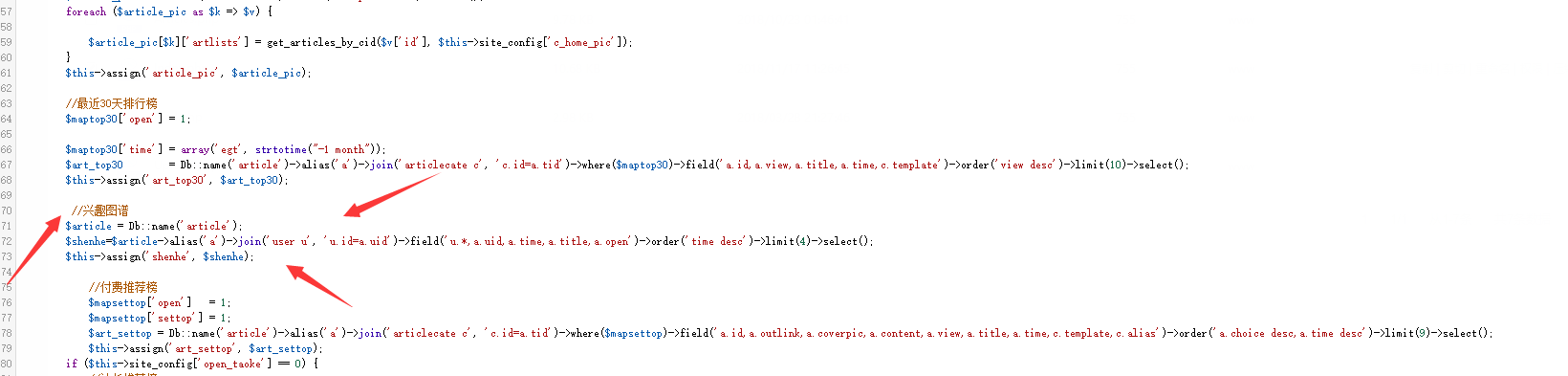
控制器/application/index/controller/Index.php

$article = Db::name('article');
$shenhe=$article->alias('a')->join('user u', 'u.id=a.uid')->field('u.*,a.uid,a.time,a.title,a.open')->order('time desc')->limit(4)->select();
$this->assign('shenhe', $shenhe);css代码css地址 template/c_fanhua/css/index.css
.title{position: relative;height: 45px;line-height: 33px;text-indent: 21px;font-size: 17px;border-bottom: 1px solid #F6F6F6;}
.title:after{content: " ";position: absolute;height: 17px;width: 0;border: 1.5px solid #5298ff;left: 0;border-radius: 9px;top: 8px;}
.other{margin-top: 13px; background: #FFF; padding: 18px 25px; box-shadow: 0px 0px 20px #dedede; overflow: hidden;}
.other .left{width: calc( 100% * 0.6 ); height: 100%;}.left{float: left;}
.other .right{width: calc( 100% * 0.35 ); height: 100%;}.right{float: right;}
.other .left ul{margin-top: 60px; position: relative; min-height: 200px;}
.other .left ul li{margin-bottom: 65px; width: 50%; float: left;}
.other .left ul li div span .success{border: 1px solid #93cf95; color: #7fc381;}
.other .left ul li .user-img{float: left; width: 80px; height: 80px; overflow: hidden; border-radius: 15px; border-radius: 100%;}
.other .left ul li div{float: left; margin-left: 20px; width: calc(100% - 20px - 80px);}.user-img img{width: 100%;}
.other .left ul li div a{display: block; height: 21px; line-height: 21px; overflow: hidden;}
.other .left ul li div span{letter-spacing: 0px; margin-top: 5px; height: 20px; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; overflow: hidden; font-size: 14px; color: #a7a7a7;}
.other .left ul li div span .bad{border: 1px solid #ffa5a5; color: #ff6a6a;}
.other .left ul li div span .wait{border: 1px solid #d9d9d9; color: #b6b6b6;}
.other .left ul li div a h3{font-size: 16px;}
.other .left ul li div span b{display: inline-block; font-weight: normal; padding: 0px 6px; border-radius: 3px; margin-right: 3px; line-height: 20px; height: 20px; font-size: 12px;}
.other .right .xq{height: 300px; width: 100%; background: url(/template/public/xybea/images/map_bg.jpg) no-repeat center center; margin-top: 30px; position: relative;}
.other .right .xq a:nth-child(1){left: 176px; top: 79px; background: #ff5d5d; display: block;}
.other .right .xq a:nth-child(2){right: 26px; top: 8px; background: #41d39d; display: block;}
.other .right .xq a:nth-child(3){left: 35px; top: 14px; background: #f45f93; display: block;}
.other .right .xq a:nth-child(4){left: 13px; bottom: 50px; background: #fea342; display: block;}
.other .right .xq a:nth-child(5){right: 170px; bottom: 36px; background: #4197e2; display: block;}
.other .right .xq a:nth-child(6){right: 10px; bottom: 15px; background: #8c8c8c; display: block;}
.other .right .xq a{display: none; background: #e4e4e4; position: absolute; line-height: 62px; color: #FFF; width: 78px; height: 78px; text-align: center; border-radius: 50%; padding: 5px; font-size: 14px; border: 3px solid #fff; transform: scale(1);}
.other .right .xq a:hover{opacity: 0.7;}@media only screen and (max-width: 981px){.other .right{width: 100%; float: left;}
.other .left{width: 100%;}}@media only screen and (max-width: 460px){.other .left ul li{width: 100%;}}插件下载地址 https://www.lanzous.com/i2dzpsd
作者: 刀客资源 时间:2018-11-16 21:41:09
可否发下使用方法
作者: 刀客资源 时间:2018-11-16 21:41:42
文件都上传到哪个目录?
作者: 不执不觉 时间:2018-11-19 11:37:49
控制器/application/index/controller/Index.php
$article = Db::name(
作者: 莫云 时间:2018-11-19 13:19:44
谢谢
作者: 爱Q娱乐 时间:2018-12-10 04:30:20
十年磨一剑怎么回事
作者: 爱Q娱乐 时间:2018-12-10 04:37:30
弄完了,什么都没有,后台也安装了,钩子也放了
作者: baby 时间:2020-01-02 16:53:34
谢谢分享!