


CSS:
.Db-list:after {content: "";position: absolute;width: 100%;height: 2px;bottom: 0;left: 0;background-color: #ff002b;visibility: hidden; -webkit-transform: scaleX(0);-o-transform: scaleX(0);transform: scaleX(0);-webkit-transition: all 0.3s ease-in-out 0s;-o-transition: all 0.3s ease-in-out 0s;transition: all 0.3s ease-in-out 0s;}
.Db-list:nth-child(6n+1):after{background-color:#2196f3}
.Db-list:nth-child(6n+2):after{background-color:#ffa900}
.Db-list:nth-child(6n+3):after{background-color:#00a753}
.Db-list:nth-child(6n+4):after{background-color:#b433ff}
.Db-list:nth-child(6n+5):after{background-color:#b37333}
.Db-list:hover:after {visibility: visible;-webkit-transform: scaleX(1);-o-transform: scaleX(1);transform: scaleX(1);}
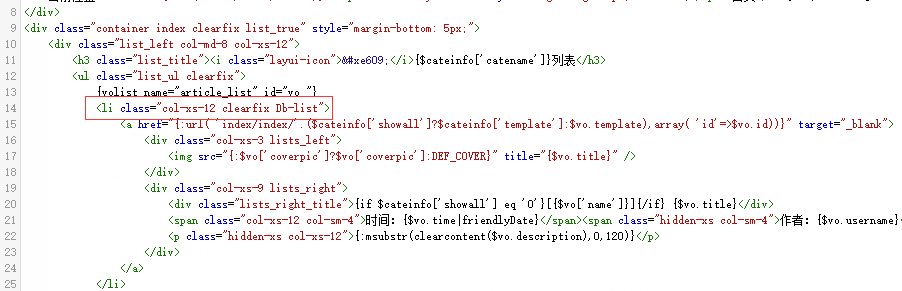
/template/c_default/html/articles_lists.html
大约14行 class加入:"Db-list"

效果演示:查看演示
作者: 莫云 时间:2019-03-29 18:04:16
谢谢
作者: Mr.Geng 时间:2019-03-30 11:21:23
支持