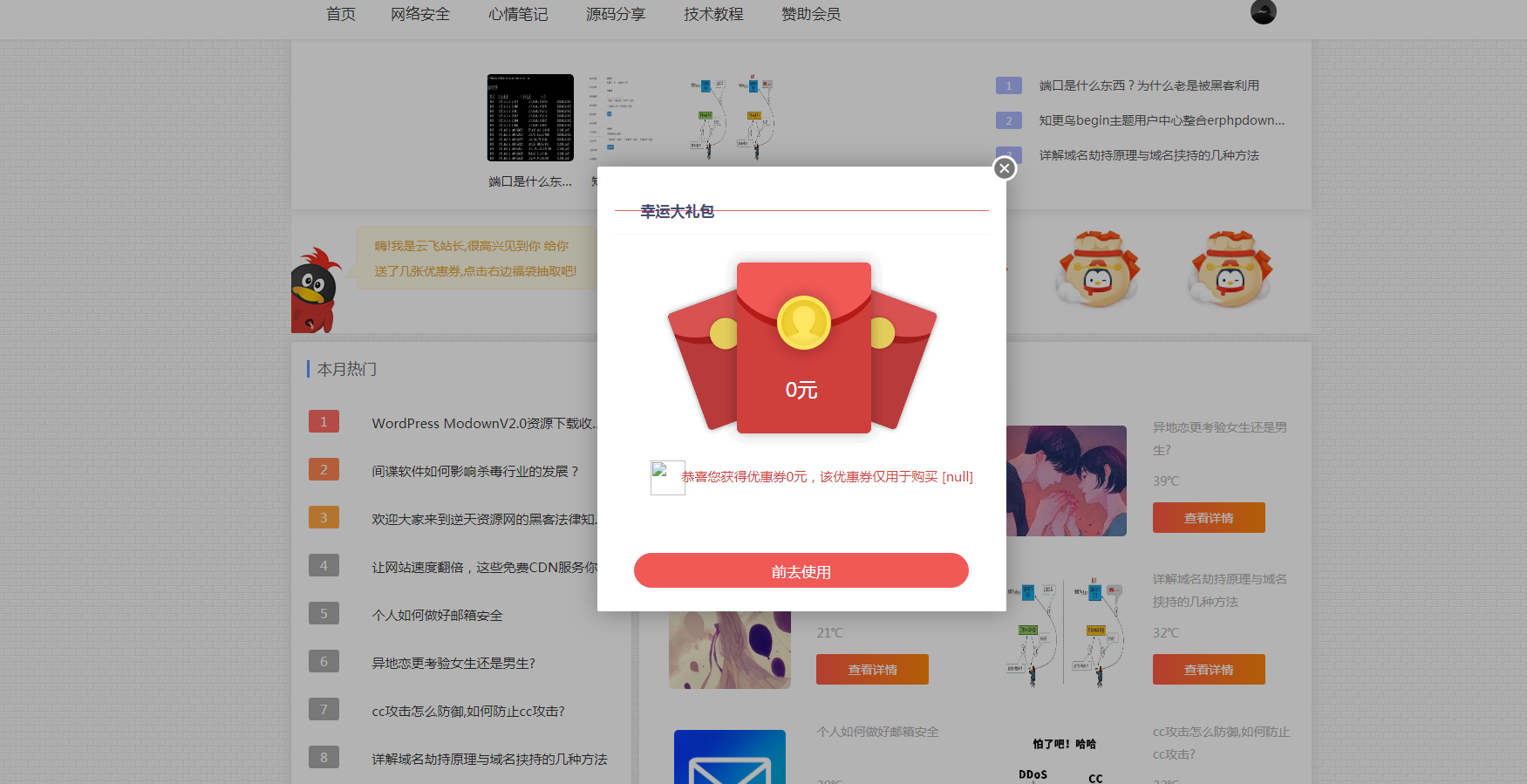
今天下午扒了一个有趣的礼包代码,总体感觉还不错,所以分享出来给大家使用。


演示站点:www.yf646.cn
废话不多说,直接上代码
js代码放到template/c_default/js/fdtx.js 如果有没有这个文件自己创建一个
/* 首页福袋 */
/*$(".updata_list").after('
 嗨!我是云飞站长,很高兴见到你 给你送了几张优惠券,点击右边福袋抽取吧!
');*/
//下面是第一幕的效果
function alertzj(alertTitle,shopImg,shop_Price,shopTitle){
return ''+alertTitle+'
嗨!我是云飞站长,很高兴见到你 给你送了几张优惠券,点击右边福袋抽取吧!
');*/
//下面是第一幕的效果
function alertzj(alertTitle,shopImg,shop_Price,shopTitle){
return ''+alertTitle+'
 '+shopTitle+'元
'+shopTitle+'元  恭喜您获得优惠券'+shopTitle+'元,该优惠券仅用于购买 [
';
}
$.ajax({
url:"index/api/gettaoke",
dataType:"json",
success:function(res){
if (res.code == 200) {
$(".qianbao").live("click",function(){
if($(this).hasClass("payd")){
layer.open({
type:0,
shadeClose:true,
content:"每个福袋只能领取一次的哦!",
icon:7
});
}else{
var obj = $(this);
var indexOf = $(this).index();
layer.open({
title:false,
type:0,
area:["469px","510px"],
skin:"zhongjiangalert",
btnAlign:"c",
btn:["前去使用"],
content:alertzj("幸运大礼包",res['data'][indexOf]['pic'],res['data'][indexOf]['title'],res['data'][indexOf]['quan']),
shadeClose:true,
yes:function(){
$(".zhongjiangalert .layui-layer-btn0").attr("href",res['data'][indexOf]['link']);
$(".zhongjiangalert .layui-layer-btn0").attr("target","_blank");
obj.addClass("payd");
layer.closeAll();
}
});
}
});
} else {
}
}
});
/* 首页福袋结束 */
恭喜您获得优惠券'+shopTitle+'元,该优惠券仅用于购买 [
';
}
$.ajax({
url:"index/api/gettaoke",
dataType:"json",
success:function(res){
if (res.code == 200) {
$(".qianbao").live("click",function(){
if($(this).hasClass("payd")){
layer.open({
type:0,
shadeClose:true,
content:"每个福袋只能领取一次的哦!",
icon:7
});
}else{
var obj = $(this);
var indexOf = $(this).index();
layer.open({
title:false,
type:0,
area:["469px","510px"],
skin:"zhongjiangalert",
btnAlign:"c",
btn:["前去使用"],
content:alertzj("幸运大礼包",res['data'][indexOf]['pic'],res['data'][indexOf]['title'],res['data'][indexOf]['quan']),
shadeClose:true,
yes:function(){
$(".zhongjiangalert .layui-layer-btn0").attr("href",res['data'][indexOf]['link']);
$(".zhongjiangalert .layui-layer-btn0").attr("target","_blank");
obj.addClass("payd");
layer.closeAll();
}
});
}
});
} else {
}
}
});
/* 首页福袋结束 */
css代码放到template/c_default/css/index.css
.index_diyi{position:relative;height:100%;}
.index_diyi .left_s{position:absolute;left:0;bottom:0;}
.index_diyi .qiesay{position: absolute;left: 75px;line-height: 29px;max-height: 103px;margin-top: 20px;width: 275px;background: #fffce5;padding: 6px 20px;color: #e4a72a;border: 1px solid #ffefd0;border-radius: 4px;}
.index_diyi .qiesay i{ width: 0; height: 0; border-left: 9px solid transparent; border-right: 9px solid transparent; border-top: 18px solid #fffce5; transform: rotate(63deg); position: absolute; left: -13px; bottom: 9px; }
.index_diyi .qiesay b{ width: 0; height: 0; border-left: 9px solid transparent; border-right: 9px solid transparent; border-top: 20px solid #ffeece; transform: rotate(63deg); position: absolute; left: -15px; bottom: 7px; }
.index_diyi .qianbao{float: right;width:117px;height:99px;position: relative;top: 15%;margin-right: 3%;background:url(https://ae01.alicdn.com/kf/H22e2a0454b0942afbe5a0852342ca7e8E.png)no-repeat center center;background-size:100% 100%;cursor: pointer;}
.index_diyi .qianbao:hover{opacity:0.8;}
.index_diyi .payd{background-image:url(https://ae01.alicdn.com/kf/H22e2a0454b0942afbe5a0852342ca7e8E.png);}
.xt{width: 100%;background: #f35b58;height: 1px;display: block;margin-top: -38px;}
/*{-webkit-animation: cd-move-in 2s;-moz-animation: cd-move-in 2s;animation: cd-move-in 2s;}*/
@-webkit-keyframes cd-move-in { 0% { -webkit-transform: translateY(100vh); } 65% { -webkit-transform: translateY(-1.5vh); } 100% { -webkit-transform: translateY(0vh); } }
@-moz-keyframes cd-move-in { 0% { -moz-transform: translateY(100vh); } 65% { -moz-transform: translateY(-1.5vh); } 100% { -moz-transform: translateY(0vh); } }
@keyframes cd-move-in { 0% { -webkit-transform: translateY(100vh); -moz-transform: translateY(100vh); -ms-transform: translateY(100vh); -o-transform: translateY(100vh); transform: translateY(100vh); } 65% { -webkit-transform: translateY(-1.5vh); -moz-transform: translateY(-1.5vh); -ms-transform: translateY(-1.5vh); -o-transform: translateY(-1.5vh); transform: translateY(-1.5vh); } 100% { -webkit-transform: translateY(0vh); -moz-transform: translateY(0vh); -ms-transform: translateY(0vh); -o-transform: translateY(0vh); transform: translateY(0vh); } }
.zhongjiangalert{max-width:90%;max-height:100%;}
.qhbimg{ max-width: 100%; display: block; margin: 0px auto; }
.qhbtext{ color: #FFF; display: block; line-height: 35px; height: 35px; position: absolute; bottom: 23%; width: 100%; left: 0; text-align: center; font-size: 23px; }
.qhb{ margin: 45px auto; margin-bottom: 0; text-align: center; position: relative; }
.shop_title{ line-height: 30px; font-size: 15px; margin-top: 11px; text-indent: 1em; color: #cf3f3c; overflow: hidden; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; }
.shop_img{ width: 40px; border-radius: 4px; margin: 0px 11px; height: 40px; }
.zhongjiangalert .layui-layer-btn .layui-layer-btn0{ background-color: #f15956; border-color: #f15956; width: 100%; height: 40px; line-height: 40px; font-size: 17px; border-radius: 32px; margin: 0; padding: 0; margin-bottom: 27px; }
.zhongjiangalert .layui-layer-btn{ padding: 0px 9%;html代码template/c_default/html/index_index.html,其次在文件顶部或者底部添加来调用js
<div class="hengfu clearfix hidden-sm hidden-xs" style="width:100%;height: 142px;float:left;background: white;">
<div class="index_diyi"> <img src="https://ae01.alicdn.com/kf/H51b25fc5e6b941979445228968f65c566.png
" class="left_s">
<div class="qiesay"> 嗨!我是云飞站长,很高兴见到你 给你送了几张优惠券,点击右边福袋抽取吧! <b></b> <i></i> </div>
<div style="width: 100%; height: 100%;">
<span class="qianbao"></span>
<span class="qianbao"></span>
<span class="qianbao"></span>
<span class="qianbao"></span></div>
</div></div>
我是云飞,感谢观看,么么哒!!!